Intro: Webservere og slikt
Om du fulgte med veldig nøye på ettermiddagen søndag 3. mars så la du kanskje merke til at www.gathering.org var utilgjengelig i en liten stund. Perioden med nedetid var varslet i god tid i forveien (ca 30 minutter) slik at alle i crewet visste hva som foregikk (her kommer altså forklaringen så alle i crewet vet hva vi gjorde).
Historien begynner med at noen små og store nerder satt samlet på Frivillighetshuset i Kolstadgata 1 i Oslo. KANDU:Systemstøtte hadde hatt møte dagen før og vi hadde blitt enige om at vi måtte gjøre noe med hvordan www.gathering.org fungerte. Før vi begynte bestod nettsiden av en server med en salig blanding av Apache, Varnish, WordPress, og vår egenutviklede Node.JS baserte web API. Konfigurasjonen var så komplisert at var lett å gjøre feil som kunne være vanskelige å nøste opp i. Vi bestemte oss derfor å bygge alt opp på nytt igjen. Dette er forklaringen på hva vi endte opp med, og en intro til hvordan det fungerer.
HTTP og HTTPS
Når du åpner en nettside med alle moderne nettlesere så benytter du en protokoll som heter Hypertext Transfer Protocol (eller bare HTTP). Protokollen håndterer å hente og sende informasjon til nettsider på en standardisert måte. Du har sikkert lagt merke til at foran de fleste linker så står det noe lignende http://example.com. Dette er en instruks for nettleseren om å prøve å nå example.com over http protokollen.
Det eneste problemet med protokollen er at alt du sender over den er fullt leselig for alle som lytter. Noen glupe hoder fant ut at om du legger til en S på slutten av HTTP så får du HTTPS, og “S”en står for “Secure”. Når nettleseren prøver å nå serveren så blir de enige om en felles krypteringsnøkkel slik at de kan kommunisere med hverandre uten at andre kan se hva som blir sendt. Metoden heter Diffie-Hellman key exchange (DH) og du kan lese mer om den her.
Før vi bygget om stacken vår så var det Apache som hadde ansvaret for å ta imot HTTPS tilkoplinger, men det var lett å lage redirect looper mellom Apache og Varnish (hvor nettleseren din blir sendt frem og tilbake mellom Apache og Varnish i all evighet) så vi valgte en annen metode. Vi installerte Hitch på serveren og konfigurerte den til å bruke et SSL/TLS sertifikat fra Let’s Encrypt. Hitch gjør ingenting annet enn å ta imot tilkoblingen, dekryptere den og sende forespørselen videre til neste ledd i prosessen.
Caching og reverse proxy
Nå som Hitch tar imot HTTPS så trenger vi å route forespørslene til riktig sted. Til det installerer vi Varnish. Varnish er egentlig en webcache, men programvaren har mange kraftige funksjoner som gjør det praktisk å bruke den som en proxy også.
Siden www.gathering.org består av to forskjellige biter i bakgrunnen trenger vi å proxye (videresende) alle forespørsler for https://www.gathering.org/api til WordPress, mens resten går til en Node.JS basert applikasjon på https://www.gathering.org/tg19. Fordelen med en reverse proxy her er at du som bruker av nettsiden bare trenger å forholde deg til en webadresse, mens webserveren som tar deg imot kan benytte mange tjenester i bakgrunnen uten at du legger merke til det.
Men hva er en cache? En cache er et mellomlager mellom deg og nettsiden som gjør responsen fra nettsiden raskere. Når du kobler til en webside så må webserveren generere en versjon av nettsiden for deg. Dette kan være en tung oppgave og kan ofte være treg. Det cachen gjør er å ta vare på en kopi av nettsiden, så når neste person spør om samme nettside så svarer Varnish bare med den mellomlagrede kopien istedenfor å la webserveren generere en helt ny en. Dette fungerer bare en liten stund, for etterhvert så endrer jo innholdet på nettsiden seg når det blir publisert nye artikler og slikt, så Varnish kan bare mellomlagre sider i maksimalt noen minutter. Kanskje bare så lite som noen sekunder hvis innholdet endrer seg fort. I www.gathering.org sitt tilfelle så lagrer vi dataen ganske lenge for vi har satt det opp slik at dersom noe innhold endrer seg så sendes det en beskjed til Varnish om å slette den mellomlagrede kopien.
Hva skjer etterpå?
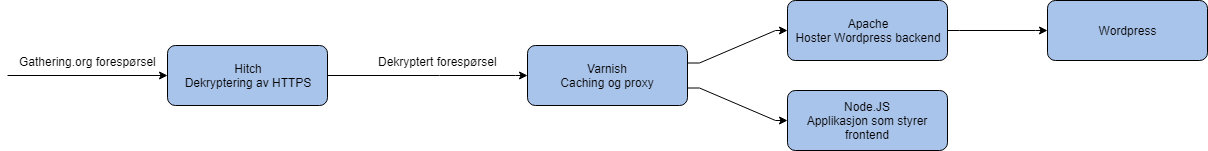
Nå som forespørselen er kommet gjennom Hitch og Varnish så ender den enten opp direkte i vår Node.JS applikasjon eller så treffer den Apache som leverer WordPress siden. Totalt sett så ser arkitekturen vår slik ut.
Hvordan vi bruker WordPress og vår egenlagde frontend kommer vi nok tilbake til i en senere bloggpost (og kanskje kan du få tatt en titt på koden?).